Brown Daily Herald: Responsive Redesign

MY ROLE
Visual Design
UI/UX Design
Development
UI/UX Design
Development
CONTEXT
3 weeks
Class Project
Class Project
OVERVIEW
For my class, I redesigned and developed the homepage of the Brown Daily Herald (BDH), our university newspaper.
PROBLEM
While the current Brown Daily Herald site is functional, and generally quite accessible, there are definitely areas of improvement in terms of information and visual hierarchy.
After speaking to several of my peers and consumers of the Brown Daily Herald, I identified many parts of the site that I wanted to address. Currently, for instance, opinions are the least viewed section, but take up a lot of space on the main page above the fold. Second, readers identified that their two most critical needs were the most important and most recent news articles, but the current site didn’t have them.
After speaking to several of my peers and consumers of the Brown Daily Herald, I identified many parts of the site that I wanted to address. Currently, for instance, opinions are the least viewed section, but take up a lot of space on the main page above the fold. Second, readers identified that their two most critical needs were the most important and most recent news articles, but the current site didn’t have them.

SKETCHES
I made many sketches to experiment with the information hierarchy on the main page and for each article component.

LOW FIDELITY PROTOTYPES
I then made low fidelity prototypes to send to my friends for quick testing and feedback.

HIGH FIDELITY PROTOTYPES
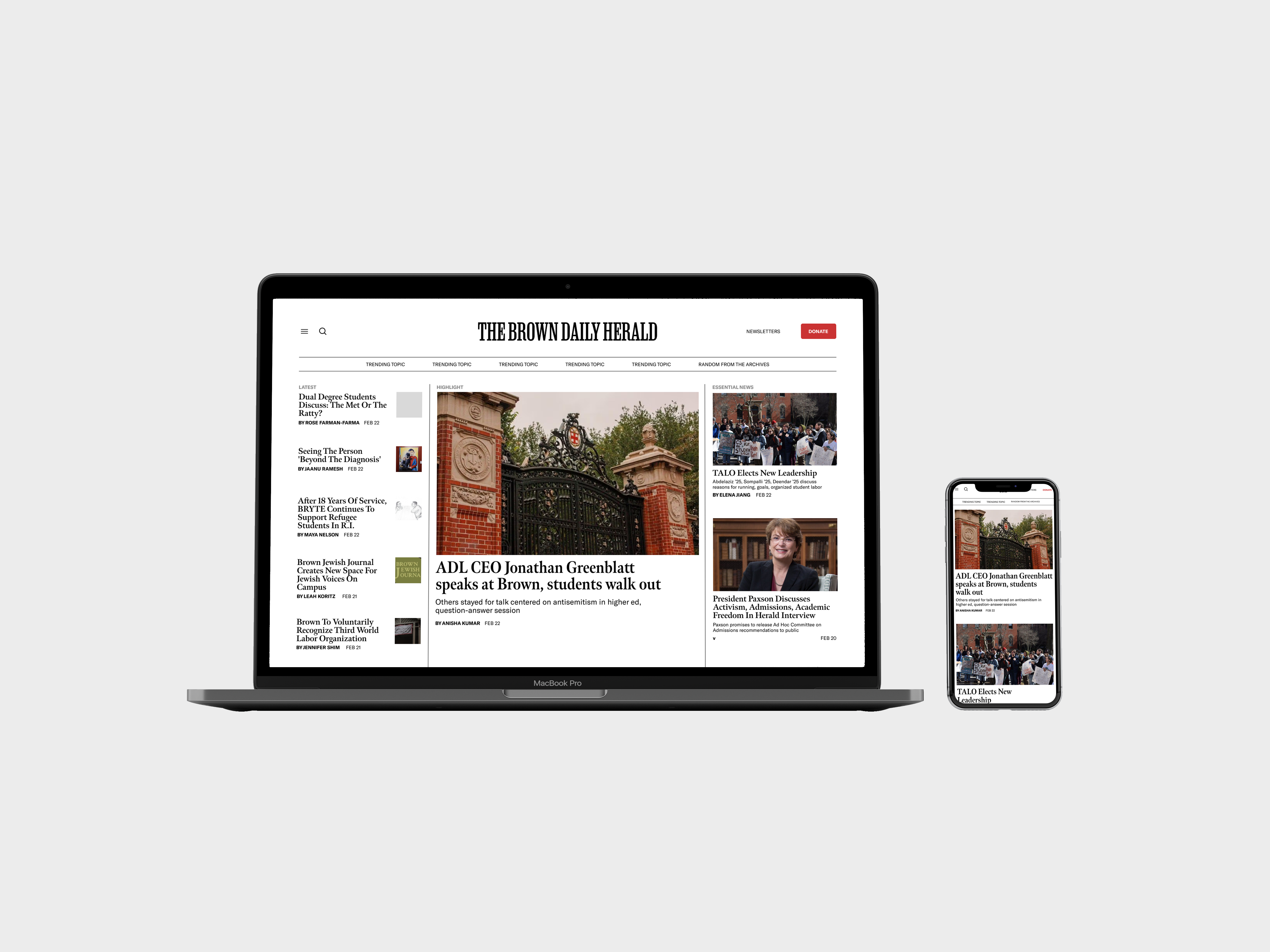
Then, I defined a new style guide for the web platform and designed and developed the site in HTML and CSS. I also made it entirely responsive to different browsers and screen sizes, for ease of use.
RESPONSIVE SITE
REFLECTION
This was an experiment in development practices, and the data is not live. If I had more time, I would have liked to link it to a CMS and do more bug testing. I also didn’t take into account ad space, which is a critical revenue source for the BDH currently, so I would try to keep that incorporate that into my designs, as unsightly as they sometimes are.